/* <![CDATA[ */ window._wpemojiSettings = {"baseUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/72×72\/","ext":".png","svgUrl":"https:\/\/s.w.org\/images\/core\/emoji\/15.0.3\/svg\/","svgExt":".svg","source":{"wpemoji":"https:\/\/phvengenharia.com.br\/site2021\/wp-includes\/js\/wp-emoji.js?ver=6.6","twemoji":"https:\/\/phvengenharia.com.br\/site2021\/wp-includes\/js\/twemoji.js?ver=6.6"}}; /** * @output wp-includes/js/wp-emoji-loader.js */ /** * Emoji Settings as exported in PHP via _print_emoji_detection_script(). * @typedef WPEmojiSettings * @type {object} * @property {?object} source * @property {?string} source.concatemoji * @property {?string} source.twemoji * @property {?string} source.wpemoji * @property {?boolean} DOMReady * @property {?Function} readyCallback */ /** * Support tests. * @typedef SupportTests * @type {object} * @property {?boolean} flag * @property {?boolean} emoji */ /** * IIFE to detect emoji support and load Twemoji if needed. * * @param {Window} window * @param {Document} document * @param {WPEmojiSettings} settings */ ( function wpEmojiLoader( window, document, settings ) { if ( typeof Promise === 'undefined' ) { return; } var sessionStorageKey = 'wpEmojiSettingsSupports'; var tests = [ 'flag', 'emoji' ]; /** * Checks whether the browser supports offloading to a Worker. * * @since 6.3.0 * * @private * * @returns {boolean} */ function supportsWorkerOffloading() { return ( typeof Worker !== 'undefined' && typeof OffscreenCanvas !== 'undefined' && typeof URL !== 'undefined' && URL.createObjectURL && typeof Blob !== 'undefined' ); } /** * @typedef SessionSupportTests * @type {object} * @property {number} timestamp * @property {SupportTests} supportTests */ /** * Get support tests from session. * * @since 6.3.0 * * @private * * @returns {?SupportTests} Support tests, or null if not set or older than 1 week. */ function getSessionSupportTests() { try { /** @type {SessionSupportTests} */ var item = JSON.parse( sessionStorage.getItem( sessionStorageKey ) ); if ( typeof item === 'object' && typeof item.timestamp === 'number' && new Date().valueOf() */
img.wp-smiley, img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 0.07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
/**
* These rules are needed for backwards compatibility.
* They should match the button element rules in the base theme.json file.
*/
.wp-block-button__link {
color: #ffffff;
background-color: #32373c;
border-radius: 9999px; /* 100% causes an oval, but any explicit but really high value retains the pill shape. */
/* This needs a low specificity so it won’t override the rules from the button element if defined in theme.json. */
box-shadow: none;
text-decoration: none;
/* The extra 2px are added to size solids the same as the outline versions.*/
padding: calc(0.667em + 2px) calc(1.333em + 2px);
font-size: 1.125em;
}
.wp-block-file__button {
background: #32373c;
color: #ffffff;
text-decoration: none;
}
:where(.wp-block-post-template.is-layout-flex){gap: 1.25em;}:where(.wp-block-post-template.is-layout-grid){gap: 1.25em;}
:where(.wp-block-columns.is-layout-flex){gap: 2em;}:where(.wp-block-columns.is-layout-grid){gap: 2em;}
:root :where(.wp-block-pullquote){font-size: 1.5em;line-height: 1.6;}
/* */
/* */
:root{–color-theme: #6c6f86;}


Seus dados estão protegidos. Saiba mais acessando nossa Política de Privacidade.

Encontre novas
perspectivas e viva
o extraordinário
todos os dias
Apresentamos o Vista, o primeiro empreendimento residencial com assinatura PHV no Buritis. Um projeto especial, que traz em seus detalhes toda nossa tradição e expertise em construções de alto padrão.
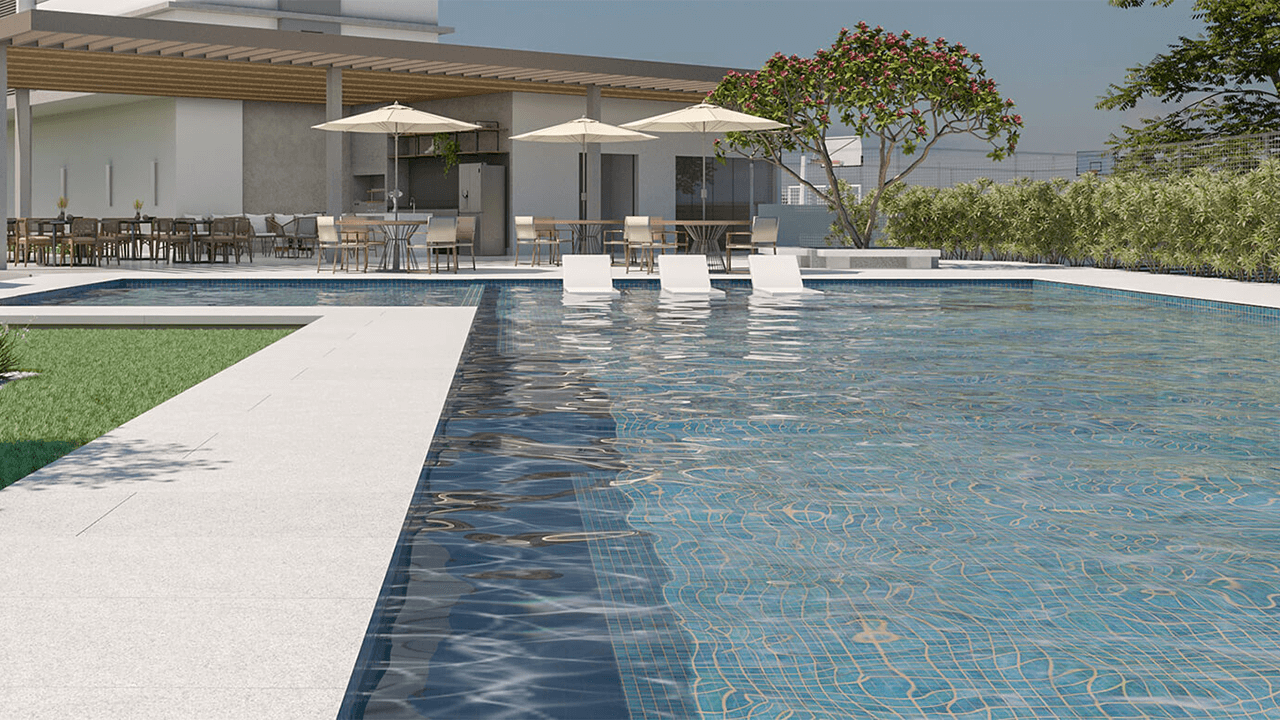
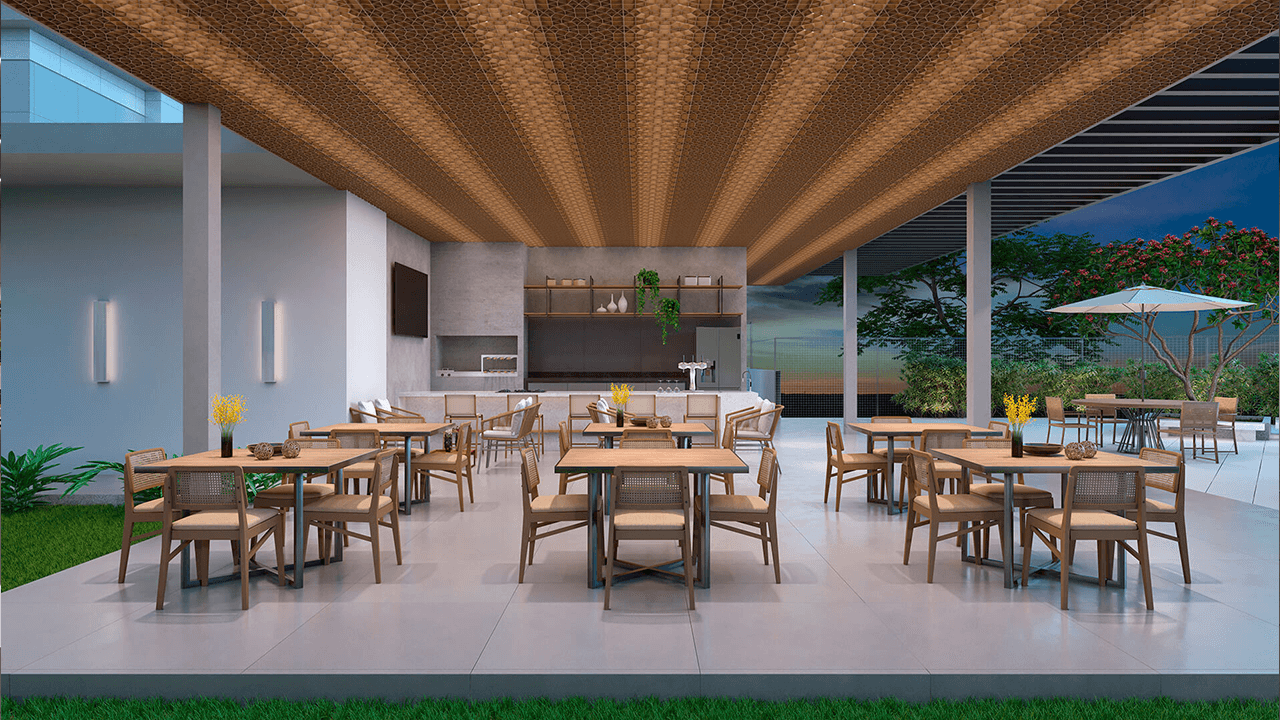
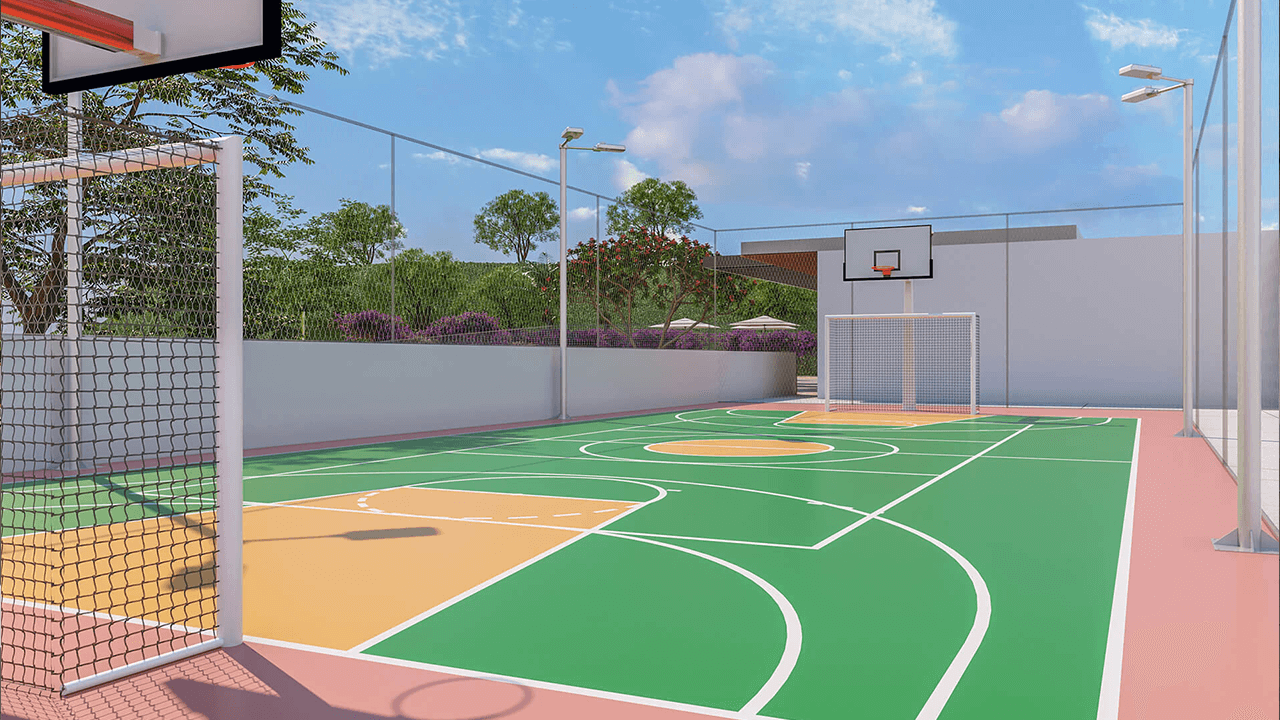
Com uma área de lazer espetacular com mais de 3 mil m² exclusivos para você relaxar e se divertir. Seu lazer está garantido em uma estrutura completa com quadras de areia, piscina adulto e infantil, espaço gourmet, academia e muito mais.
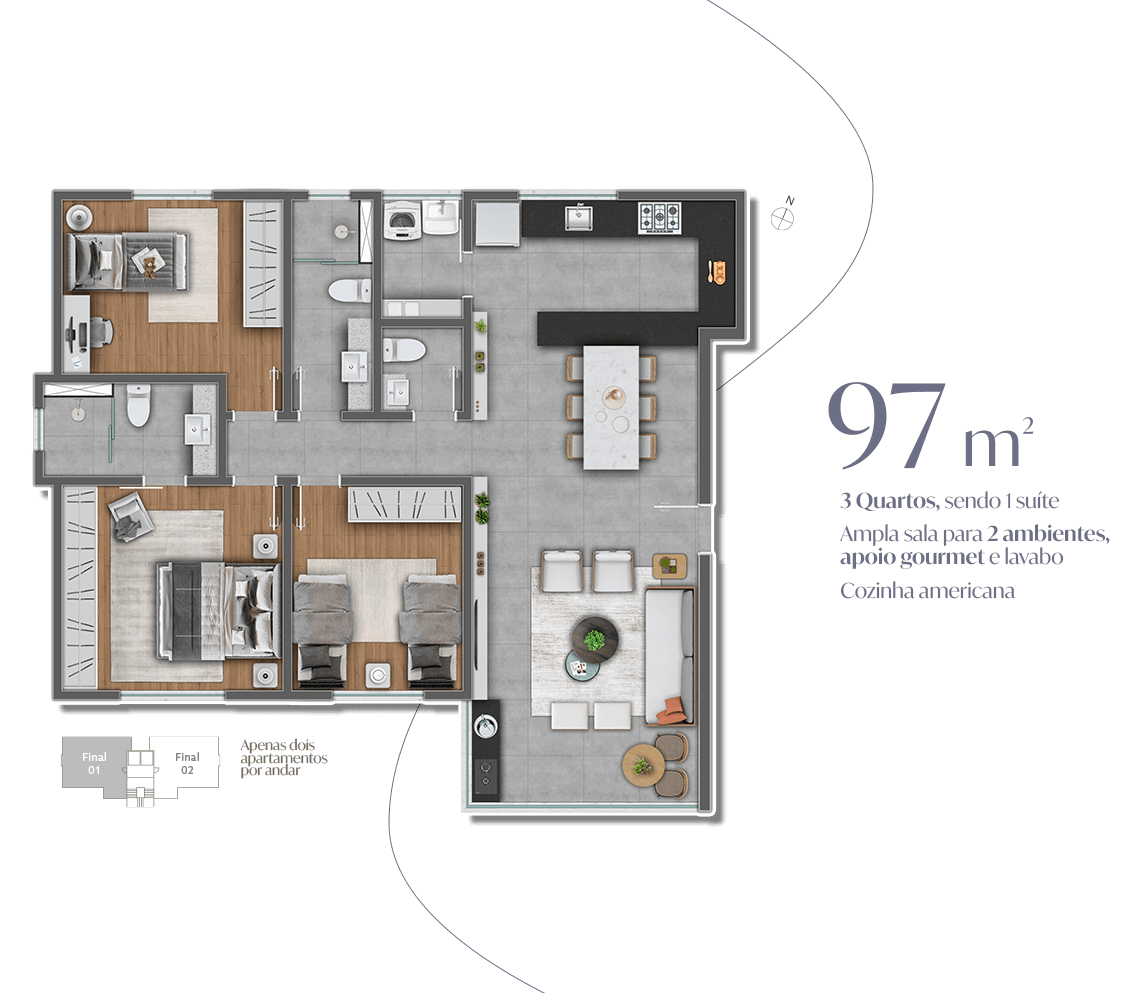
Aqui você vai encontrar a planta perfeita, cuidadosamente planejada para seu bem estar e conforto total. São 3 quartos – sendo uma suíte – com uma belíssima sala para 2 ambientes com apoio gourmet e lavabo, com integração total por meio de uma excelente cozinha americana.
Tudo isso na melhor localização do Buritis, próximo ao novo polo comercial e de serviços do bairro, com toda infraestrutura que você merece.
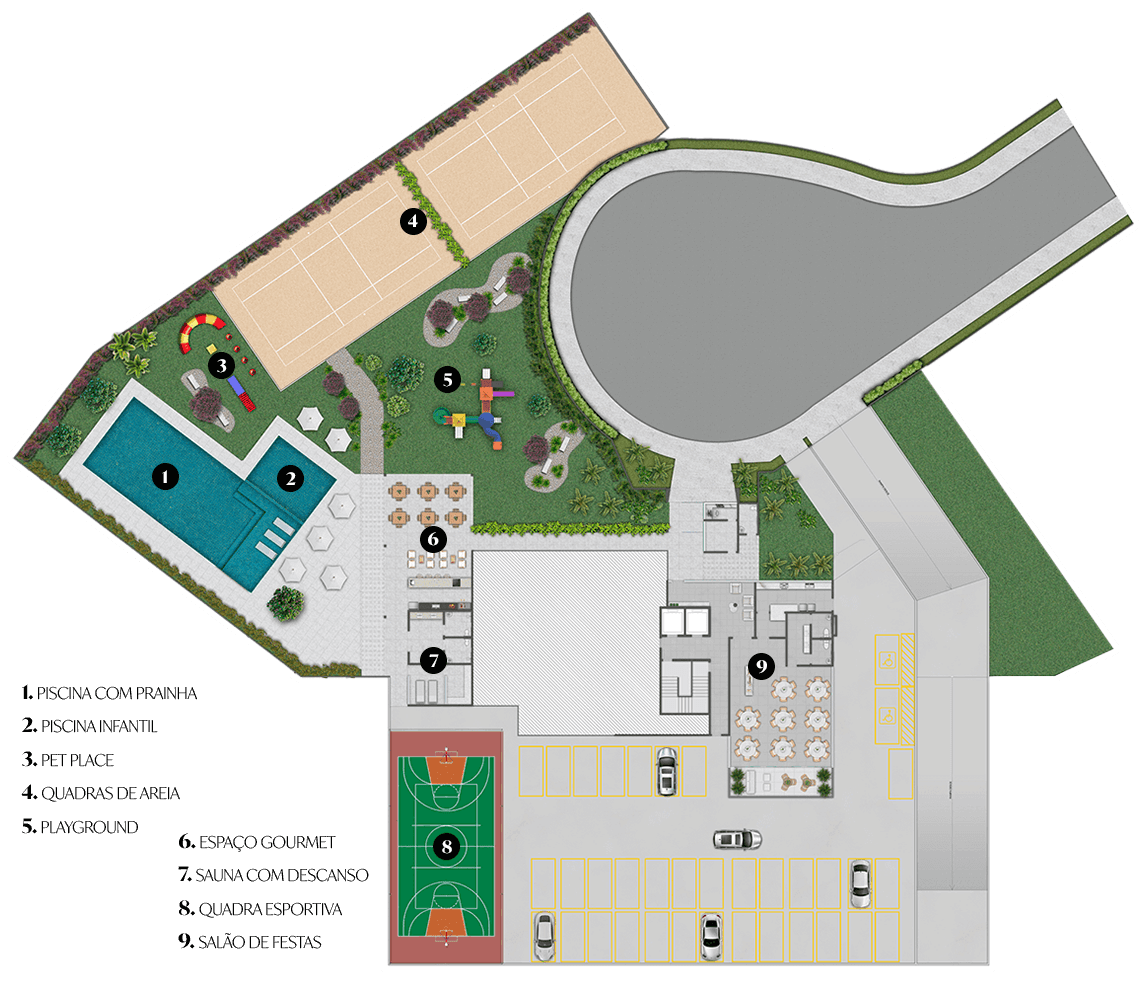
Seu lazer garantido
em mais de 3 mil m² exclusivos para você relaxar e se divertir







A planta perfeita existe
Aqui, cada m² foi planejado para seu bem estar e conforto total



Torre única
com 44 aptos
Portaria
24 horas
2 vagas
por unidade
Previsão para
ar-condicionado
Aptos tipo
com 97m²
Salão de
Festas
Espaço
Gourmet
Espaço
Fitness
Piscina com prainha
Piscina
Infantil
Quadras
de areia
Quadra
esportiva
Sauna com
descanso
Playground
Pet
Place
Previsão de carga
p/ veículos elétricos
Espaço
Delivery
Seus dados estão protegidos. Saiba mais acessando nossa Política de Privacidade.
jQuery(document).ready(function() { jQuery(‘.wpcf7-form’).append(”); })
jQuery(document).ready(function() { jQuery(‘.wpcf7-form’).append(”); jQuery(‘.wpcf7-form’).append(”); })
/**
* Core styles: block-supports
*/
/* */
/* */
/* */
/* */
/* */
/* <![CDATA[ */
var acf_osm = {"options":{"layer_config":[],"marker":{"html":false,"className":"acf-osm-marker-icon","icon":false}},"providers":{"OpenStreetMap":{"url":"https:\/\/{s}.tile.openstreetmap.org\/{z}\/{x}\/{y}.png","options":{"maxZoom":19,"attribution":"© OpenStreetMap contributors”},”variants”:{“Mapnik”:[],”DE”:{“url”:”https:\/\/{s}.tile.openstreetmap.de\/tiles\/osmde\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:18}},”France”:{“url”:”https:\/\/{s}.tile.openstreetmap.fr\/osmfr\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:20,”attribution”:”© OpenStreetMap France | {attribution.OpenStreetMap}”}},”HOT”:{“url”:”https:\/\/{s}.tile.openstreetmap.fr\/hot\/{z}\/{x}\/{y}.png”,”options”:{“attribution”:”{attribution.OpenStreetMap}, Tiles style by Humanitarian OpenStreetMap Team hosted by OpenStreetMap France”}}}},”OpenSeaMap”:{“url”:”https:\/\/tiles.openseamap.org\/seamark\/{z}\/{x}\/{y}.png”,”options”:{“attribution”:”Map data: © OpenSeaMap contributors”},”isOverlay”:true},”OPNVKarte”:{“url”:”https:\/\/tileserver.memomaps.de\/tilegen\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:18,”attribution”:”Map memomaps.de CC-BY-SA, map data {attribution.OpenStreetMap}”}},”OpenTopoMap”:{“url”:”https:\/\/{s}.tile.opentopomap.org\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:17,”attribution”:”Map data: {attribution.OpenStreetMap}, SRTM | Map style: © OpenTopoMap (CC-BY-SA)”}},”OpenRailwayMap”:{“url”:”https:\/\/{s}.tiles.openrailwaymap.org\/{variant}\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:19,”attribution”:”Map data: {attribution.OpenStreetMap} | Map style: © OpenRailwayMap (CC-BY-SA)”,”variant”:”standard”},”variants”:{“Standard”:”standard”,”Maxspeed”:”maxspeed”,”Signals”:”signals”,”Electrification”:”electrification”,”Gauge”:”gauge”},”isOverlay”:true},”SafeCast”:{“url”:”https:\/\/s3.amazonaws.com\/te512.safecast.org\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:16,”attribution”:”Map data: {attribution.OpenStreetMap} | Map style: © SafeCast (CC-BY-SA)”},”isOverlay”:true},”Stadia”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/alidade_smooth\/{z}\/{x}\/{y}{r}.png”,”options”:{“maxZoom”:20,”attribution”:”© Stadia Maps, © OpenMapTiles © OpenStreetMap contributors”},”variants”:{“AlidadeSmooth”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/alidade_smooth\/{z}\/{x}\/{y}{r}.png”},”AlidadeSmoothDark”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/alidade_smooth_dark\/{z}\/{x}\/{y}{r}.png”},”OSMBright”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/osm_bright\/{z}\/{x}\/{y}{r}.png”},”Outdoors”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/outdoors\/{z}\/{x}\/{y}{r}.png”}}},”Thunderforest”:{“url”:”https:\/\/{s}.tile.thunderforest.com\/{variant}\/{z}\/{x}\/{y}.png?apikey={apikey}”,”options”:{“attribution”:”© Thunderforest, {attribution.OpenStreetMap}”,”variant”:”cycle”,”apikey”:””,”maxZoom”:22},”variants”:{“OpenCycleMap”:{“options”:{“variant”:”cycle”}},”Transport”:{“options”:{“variant”:”transport”}},”TransportDark”:{“options”:{“variant”:”transport-dark”}},”SpinalMap”:{“options”:{“variant”:”spinal-map”}},”Landscape”:{“options”:{“variant”:”landscape”}},”Outdoors”:{“options”:{“variant”:”outdoors”}},”Pioneer”:{“options”:{“variant”:”pioneer”}},”MobileAtlas”:{“options”:{“variant”:”mobile-atlas”}},”Neighbourhood”:{“options”:{“variant”:”neighbourhood”}}}},”CyclOSM”:{“url”:”https:\/\/{s}.tile-cyclosm.openstreetmap.fr\/cyclosm\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:20,”attribution”:”CyclOSM | Map data: {attribution.OpenStreetMap}”}},”Jawg”:{“url”:”https:\/\/tile.jawg.io\/{variant}\/{z}\/{x}\/{y}{r}.png?access-token={accessToken}”,”options”:{“attribution”:”© JawgMaps {attribution.OpenStreetMap}”,”minZoom”:0,”maxZoom”:22,”variant”:”jawg-streets”,”accessToken”:””},”variants”:{“Streets”:”jawg-streets”,”Terrain”:”jawg-terrain”,”Lagoon”:”jawg-lagoon”,”Sunny”:”jawg-sunny”,”Dark”:”jawg-dark”,”Light”:”jawg-light”,”Matrix”:”jawg-matrix”}},”MapBox”:{“url”:”https:\/\/api.mapbox.com\/styles\/v1\/{id}\/tiles\/{z}\/{x}\/{y}{r}?access_token={accessToken}”,”options”:{“attribution”:”© Mapbox {attribution.OpenStreetMap} Improve this map”,”tileSize”:512,”maxZoom”:18,”zoomOffset”:-1,”id”:”mapbox\/streets-v11″,”accessToken”:””}},”MapTiler”:{“url”:”https:\/\/api.maptiler.com\/maps\/{variant}\/{z}\/{x}\/{y}{r}.{ext}?key={key}”,”options”:{“attribution”:”© MapTiler © OpenStreetMap contributors”,”variant”:”streets”,”ext”:”png”,”key”:””,”tileSize”:512,”zoomOffset”:-1,”minZoom”:0,”maxZoom”:21},”variants”:{“Streets”:{“options”:{“variant”:”streets”}},”Basic”:{“options”:{“variant”:”basic”}},”Bright”:{“options”:{“variant”:”bright”}},”Pastel”:{“options”:{“variant”:”pastel”}},”Positron”:{“options”:{“variant”:”positron”}},”Hybrid”:{“options”:{“variant”:”hybrid”,”ext”:”jpg”}},”Toner”:{“options”:{“variant”:”toner”}},”Topo”:{“options”:{“variant”:”topo”}},”Voyager”:{“options”:{“variant”:”voyager”}},”Ocean”:”ocean”,”Backdrop”:”backdrop”,”Dataviz”:”dataviz”}},”Stamen”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/{variant}\/{z}\/{x}\/{y}{r}.{ext}”,”options”:{“attribution”:”© Stadia Maps, © OpenMapTiles © OpenStreetMap contributors”,”minZoom”:0,”maxZoom”:20,”variant”:”stamen_toner”,”ext”:”png”},”variants”:{“Toner”:{“options”:{“variant”:”stamen_toner”}},”TonerBackground”:{“options”:{“variant”:”stamen_toner_background”}},”TonerLines”:{“options”:{“variant”:”stamen_toner_lines”},”isOverlay”:true},”TonerLabels”:{“options”:{“variant”:”stamen_toner_labels”},”isOverlay”:true},”TonerLite”:{“options”:{“variant”:”stamen_toner_lite”}},”Watercolor”:{“url”:”https:\/\/watercolormaps.collection.cooperhewitt.org\/tile\/watercolor\/{z}\/{x}\/{y}.{ext}”,”options”:{“ext”:”jpg”,”minZoom”:1,”maxZoom”:16}},”Terrain”:{“options”:{“variant”:”stamen_terrain”,”minZoom”:0,”maxZoom”:18}},”TerrainBackground”:{“options”:{“variant”:”stamen_terrain_background”,”minZoom”:0,”maxZoom”:18}},”TerrainLines”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/stamen_terrain_lines\/{z}\/{x}\/{y}{r}.png”,”options”:{“variant”:”terrain-lines”,”minZoom”:0,”maxZoom”:18}},”TerrainLabels”:{“url”:”https:\/\/tiles.stadiamaps.com\/tiles\/stamen_terrain_labels\/{z}\/{x}\/{y}{r}.png”,”options”:{“variant”:”terrain-labels”,”minZoom”:0,”maxZoom”:18},”isOverlay”:true}}},”TomTom”:{“url”:”https:\/\/{s}.api.tomtom.com\/map\/1\/tile\/{variant}\/{style}\/{z}\/{x}\/{y}.{ext}?key={apikey}”,”options”:{“variant”:”basic”,”maxZoom”:22,”attribution”:”© 1992 – 2022 TomTom. “,”subdomains”:”abcd”,”style”:”main”,”ext”:”png”,”apikey”:””},”variants”:{“Basic”:{“options”:{“variant”:”basic”}},”Hybrid”:{“options”:{“variant”:”hybrid”},”isOverlay”:true},”Labels”:{“options”:{“variant”:”labels”},”isOverlay”:true}}},”Esri”:{“url”:”https:\/\/server.arcgisonline.com\/ArcGIS\/rest\/services\/{variant}\/MapServer\/tile\/{z}\/{y}\/{x}”,”options”:{“variant”:”World_Street_Map”,”attribution”:”Tiles © Esri”},”variants”:{“WorldStreetMap”:{“options”:{“attribution”:”{attribution.Esri} — Source: Esri, DeLorme, NAVTEQ, USGS, Intermap, iPC, NRCAN, Esri Japan, METI, Esri China (Hong Kong), Esri (Thailand), TomTom, 2012″}},”DeLorme”:{“options”:{“variant”:”Specialty\/DeLorme_World_Base_Map”,”minZoom”:1,”maxZoom”:11,”attribution”:”{attribution.Esri} — Copyright: ©2012 DeLorme”}},”WorldTopoMap”:{“options”:{“variant”:”World_Topo_Map”,”attribution”:”{attribution.Esri} — Esri, DeLorme, NAVTEQ, TomTom, Intermap, iPC, USGS, FAO, NPS, NRCAN, GeoBase, Kadaster NL, Ordnance Survey, Esri Japan, METI, Esri China (Hong Kong), and the GIS User Community”}},”WorldImagery”:{“options”:{“variant”:”World_Imagery”,”attribution”:”{attribution.Esri} — Source: Esri, i-cubed, USDA, USGS, AEX, GeoEye, Getmapping, Aerogrid, IGN, IGP, UPR-EGP, and the GIS User Community”}},”WorldTerrain”:{“options”:{“variant”:”World_Terrain_Base”,”maxZoom”:13,”attribution”:”{attribution.Esri} — Source: USGS, Esri, TANA, DeLorme, and NPS”}},”WorldShadedRelief”:{“options”:{“variant”:”World_Shaded_Relief”,”maxZoom”:13,”attribution”:”{attribution.Esri} — Source: Esri”}},”WorldPhysical”:{“options”:{“variant”:”World_Physical_Map”,”maxZoom”:8,”attribution”:”{attribution.Esri}
— Source: US National Park Service”}},”OceanBasemap”:{“url”:”https:\/\/services.arcgisonline.com\/arcgis\/rest\/services\/Ocean\/World_Ocean_Base\/MapServer\/tile\/{z}\/{y}\/{x}”,”options”:{“variant”:”Ocean_Basemap”,”maxZoom”:13,”attribution”:”{attribution.Esri} — Sources: GEBCO, NOAA, CHS, OSU, UNH, CSUMB, National Geographic, DeLorme, NAVTEQ, and Esri”}},”NatGeoWorldMap”:{“options”:{“variant”:”NatGeo_World_Map”,”maxZoom”:16,”attribution”:”{attribution.Esri} — National Geographic, Esri, DeLorme, NAVTEQ, UNEP-WCMC, USGS, NASA, ESA, METI, NRCAN, GEBCO, NOAA, iPC”}},”WorldGrayCanvas”:{“options”:{“variant”:”Canvas\/World_Light_Gray_Base”,”maxZoom”:16,”attribution”:”{attribution.Esri} — Esri, DeLorme, NAVTEQ”}}}},”HEREv3″:{“url”:”https:\/\/{s}.{base}.maps.ls.hereapi.com\/maptile\/2.1\/{type}\/{mapID}\/{variant}\/{z}\/{x}\/{y}\/{size}\/{format}?apiKey={apiKey}&lg={language}”,”options”:{“attribution”:”Map © 1987-2022 HERE”,”subdomains”:”1234″,”mapID”:”newest”,”apiKey”:””,”base”:”base”,”variant”:”normal.day”,”maxZoom”:20,”type”:”maptile”,”language”:”eng”,”format”:”png8″,”size”:”256″},”variants”:{“normalDay”:{“options”:{“variant”:”normal.day”}},”normalDayCustom”:{“options”:{“variant”:”normal.day.custom”}},”normalDayGrey”:{“options”:{“variant”:”normal.day.grey”}},”normalDayMobile”:{“options”:{“variant”:”normal.day.mobile”}},”normalDayGreyMobile”:{“options”:{“variant”:”normal.day.grey.mobile”}},”normalDayTransit”:{“options”:{“variant”:”normal.day.transit”}},”normalDayTransitMobile”:{“options”:{“variant”:”normal.day.transit.mobile”}},”normalNight”:{“options”:{“variant”:”normal.night”}},”normalNightMobile”:{“options”:{“variant”:”normal.night.mobile”}},”normalNightGrey”:{“options”:{“variant”:”normal.night.grey”}},”normalNightGreyMobile”:{“options”:{“variant”:”normal.night.grey.mobile”}},”normalNightTransit”:{“options”:{“variant”:”normal.night.transit”}},”normalNightTransitMobile”:{“options”:{“variant”:”normal.night.transit.mobile”}},”reducedDay”:{“options”:{“variant”:”reduced.day”}},”reducedNight”:{“options”:{“variant”:”reduced.night”}},”basicMap”:{“options”:{“type”:”basetile”}},”mapLabels”:{“options”:{“type”:”labeltile”,”format”:”png”},”isOverlay”:true},”trafficFlow”:{“options”:{“base”:”traffic”,”type”:”flowtile”},”isOverlay”:true},”carnavDayGrey”:{“options”:{“variant”:”carnav.day.grey”}},”hybridDay”:{“options”:{“base”:”aerial”,”variant”:”hybrid.day”}},”hybridDayMobile”:{“options”:{“base”:”aerial”,”variant”:”hybrid.day.mobile”}},”hybridDayTransit”:{“options”:{“base”:”aerial”,”variant”:”hybrid.day.transit”}},”hybridDayGrey”:{“options”:{“base”:”aerial”,”variant”:”hybrid.grey.day”}},”pedestrianDay”:{“options”:{“variant”:”pedestrian.day”}},”pedestrianNight”:{“options”:{“variant”:”pedestrian.night”}},”satelliteDay”:{“options”:{“base”:”aerial”,”variant”:”satellite.day”}},”terrainDay”:{“options”:{“base”:”aerial”,”variant”:”terrain.day”}},”terrainDayMobile”:{“options”:{“base”:”aerial”,”variant”:”terrain.day.mobile”}}}},”CartoDB”:{“url”:”https:\/\/{s}.basemaps.cartocdn.com\/{variant}\/{z}\/{x}\/{y}{r}.png”,”options”:{“attribution”:”{attribution.OpenStreetMap} © CARTO”,”subdomains”:”abcd”,”maxZoom”:20,”variant”:”light_all”},”variants”:{“Positron”:{“options”:{“variant”:”light_all”}},”PositronNoLabels”:{“options”:{“variant”:”light_nolabels”}},”PositronOnlyLabels”:{“options”:{“variant”:”light_only_labels”},”isOverlay”:true},”DarkMatter”:{“options”:{“variant”:”dark_all”}},”DarkMatterNoLabels”:{“options”:{“variant”:”dark_nolabels”}},”DarkMatterOnlyLabels”:{“options”:{“variant”:”dark_only_labels”},”isOverlay”:true},”Voyager”:{“options”:{“variant”:”rastertiles\/voyager”}},”VoyagerNoLabels”:{“options”:{“variant”:”rastertiles\/voyager_nolabels”}},”VoyagerOnlyLabels”:{“options”:{“variant”:”rastertiles\/voyager_only_labels”},”isOverlay”:true},”VoyagerLabelsUnder”:{“options”:{“variant”:”rastertiles\/voyager_labels_under”}}}},”WaymarkedTrails”:{“url”:”https:\/\/tile.waymarkedtrails.org\/{variant}\/{z}\/{x}\/{y}.png”,”options”:{“maxZoom”:18,”attribution”:”Map data: {attribution.OpenStreetMap} | Map style: © waymarkedtrails.org (CC-BY-SA)”,”variant”:”hiking”},”variants”:{“hiking”:”hiking”,”cycling”:”cycling”,”mtb”:”mtb”,”slopes”:”slopes”,”riding”:”riding”,”skating”:”skating”},”isOverlay”:true},”OpenAIP”:{“url”:”https:\/\/{s}.api.tiles.openaip.net\/api\/data\/{variant}\/{z}\/{x}\/{y}.png?apiKey={apiKey}”,”options”:{“attribution”:”openAIP Data (CC-BY-NC-SA)”,”ext”:”png”,”minZoom”:4,”maxZoom”:14,”subdomains”:”abc”,”apiKey”:””,”variant”:”openaip”},”variants”:{“OpenAIP”:”openaip”,”Hotspots”:”hotspots”},”isOverlay”:true},”OpenSnowMap”:{“url”:”https:\/\/tiles.opensnowmap.org\/{variant}\/{z}\/{x}\/{y}.png”,”options”:{“minZoom”:9,”maxZoom”:18,”attribution”:”Map data: {attribution.OpenStreetMap} & ODbL, © www.opensnowmap.org CC-BY-SA”,”variant”:”pistes”},”variants”:{“pistes”:”pistes”},”isOverlay”:true},”AzureMaps”:{“url”:”https:\/\/atlas.microsoft.com\/map\/tile?api-version={apiVersion}&tilesetId={variant}&x={x}&y={y}&zoom={z}&language={language}&subscription-key={subscriptionKey}”,”options”:{“attribution”:”See https:\/\/docs.microsoft.com\/en-US\/rest\/api\/maps\/renderv2\/getmaptilepreview for details.”,”apiVersion”:”2.0″,”variant”:”microsoft.imagery”,”subscriptionKey”:””,”language”:”en-US”},”variants”:{“MicrosoftImagery”:{“options”:{“variant”:”microsoft.imagery”}},”MicrosoftBaseDarkGrey”:{“options”:{“variant”:”microsoft.base.darkgrey”}},”MicrosoftBaseRoad”:{“options”:{“variant”:”microsoft.base.road”}},”MicrosoftBaseHybridRoad”:{“options”:{“variant”:”microsoft.base.hybrid.road”},”isOverlay”:true},”MicrosoftTerraMain”:{“options”:{“variant”:”microsoft.terra.main”},”isOverlay”:true},”MicrosoftWeatherInfraredMain”:{“url”:”https:\/\/atlas.microsoft.com\/map\/tile?api-version={apiVersion}&tilesetId={variant}&x={x}&y={y}&zoom={z}&timeStamp={timeStamp}&language={language}&subscription-key={subscriptionKey}”,”options”:{“timeStamp”:”2021-05-08T09:03:00Z”,”attribution”:”See https:\/\/docs.microsoft.com\/en-US\/rest\/api\/maps\/renderv2\/getmaptilepreview#uri-parameters for details.”,”variant”:”microsoft.weather.infrared.main”},”isOverlay”:true},”MicrosoftWeatherRadarMain”:{“url”:”https:\/\/atlas.microsoft.com\/map\/tile?api-version={apiVersion}&tilesetId={variant}&x={x}&y={y}&zoom={z}&timeStamp={timeStamp}&language={language}&subscription-key={subscriptionKey}”,”options”:{“timeStamp”:”2021-05-08T09:03:00Z”,”attribution”:”See https:\/\/docs.microsoft.com\/en-US\/rest\/api\/maps\/renderv2\/getmaptilepreview#uri-parameters for details.”,”variant”:”microsoft.weather.radar.main”},”isOverlay”:true}}}}};
/* ]]> */